颜色的确是一件难弄的事儿。它涉及文化的特点,遭受各个方面的危害,在感情含意上的了解又因人有所不同的,室内设计师所应对的难题通常是挑选过多,并非太少。
颜色的方式许多 ,辅助软件也许多,可是让人印象深刻的,通常是一些甚为有趣的方法。今日,我给大伙儿共享一个颜色高手 Patrick Multani 的颜色搭配方法。或许这10个方法,会变成你的颜色管理体系的靠谱填补~
切记颜色对策

在刚开始下手选择颜色以前,我经常会翻阅 Dustin Senos 有关设计原理的小短文。他在文章内容中,论述设计原理的方法十分有趣,干净利索而趣味,“方位好于挑选”,“适合好于一致”,“发展好于汇总”。实际上假如使用这类句型来汇总颜色也非常好:“白好于深灰色”,“和睦好于移位”,“恬静好于热情”。当我还在工作中的情况下,我能時刻切记这种颜色对策,他们更好像一种觉得上的标准,如同客户人物角色正确引导UX室内设计师设计制作感受一样。
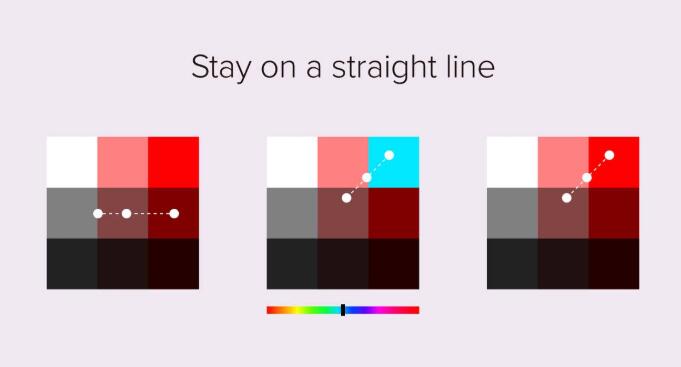
取色一条线

当我还在调色盘上挑选颜色的情况下,我能趋向于顺着平行线途径来选择颜色,从左往右,从上向下,或是顺着直线来选择颜色。那样所得到 的一套颜色能够兼具到不一样的按键情况(能用/不能用,主题活动/非主题活动),兼具到视觉效果行为主体和外框,情况等。大家还可以在取色器的同一个部位取色,调节色彩,得到 的一组饱和度贴近色彩不一样可是高宽比融洽的颜色组成。图中中,正中间哪个便是。
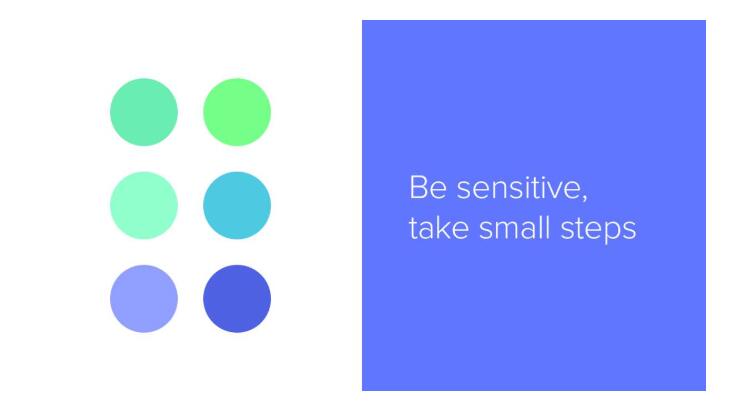
维持比较敏感,小幅度调节

配制这这么多色彩搭配,帮我最刻骨铭心的成功经验便是:就算轻度的颜色调节,都是会对全部色彩搭配产生极大的危害。因此 ,我认为在颜色的情况下,要维持比较敏感,一些较小幅度调节和更改。你能尝试选择偏冷或偏暖的深灰色,应用到你的色彩搭配中,你能发觉他们会不一样水平地调合全部色彩搭配的融洽度。依据那样的对策,你能筛出一大堆颜色做为候选,不断迭代更新,越来越针对细微的颜色转变更为比较敏感。
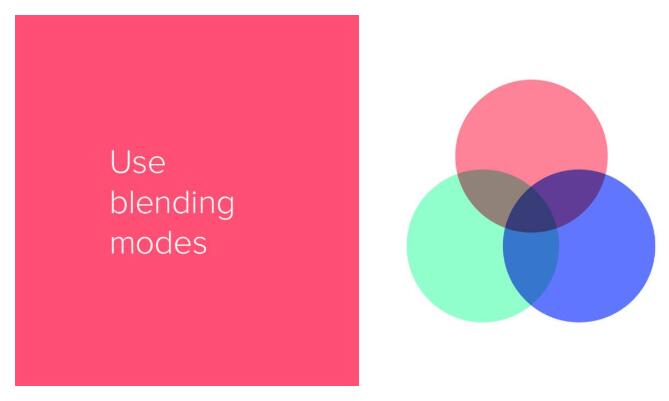
灵活运用累加方式

假如你能灵活运用混合模式,就能造就出让人痴迷的色彩搭配。根据简易的累加2个图形,挑选“Multiply”(加法)混合模式,就能获得搭配的第三种颜色。在白背景上,大家还能根据调节清晰度来迅速调节颜色的明暗交界线。但是我自始至终感觉在灰色背景上去调节颜色更有趣,配搭混合模式来探寻颜色的概率,常常造就新的配搭。这类同颜色的交互技术,为很多阅历丰富的室内设计师所应用。












