MBE设计风格logo设计实例教程:怎么制作简易的MBE设计风格标志
一、什么叫MBE设计风格
MBE设计风格的原原创者是荷兰室内设计师MBE于2015年年末在dribbble网址上公布,从线条型Q版卡通图画演化出去的MBE设计风格,设计方案选用了更高更粗的路径描边,对比沒有路径描边的扁平化设计设计风格插图去除开里边多余的图形区别,更简约、更通用性、易鉴别。线条路径描边具有了对页面的肯定阻隔,显出內容,主要表现清楚,由繁化简;全部此种类的标志和著作都被称作MBE设计风格。

二、MBE设计风格的特性
路径描边
MBE设计风格最显著的特点是,简易轻轻松松的偏位添充线条路径描边的插画风格。在应用路径描边线框时不仅要融合色彩理论也要对著作寄托感情了解的更为透亮,自然也不可以缺乏对审美观的认知能力。
中断点式路径描边
灰黑色线框益处是能够突显內容,弊端便是会造成压迫感消弱內容主题风格使物件丧失栩栩如生特点,MBE非常好的用断开的解决方式解决了这一难点,这种断开的解决并并不是依据图型的去限制数量,他们的总数是多少是跟部位有立即关联的。

益出
MBE设计风格除断开之外较大 的尤其便是图形的外溢,其含意应该是想表述物件根据阳光照射映射出去的黑影由于一般外溢的方位全是修容的另一侧。MBE初期应用图形外溢著作较多中后期基础早已难以看到,缘故是由于初期著作图型都偏重于简易图形外溢的解决能够给界面构建层次感提升对设计风格的印像,而中后期著作复杂性提高外溢一部分不管在色调還是梳理型上难以结合,让图型自身生硬毁坏原本想传送设计方案观念。

纯色系
剖析物件包括內容是不是归属于一种(材料、总数、物质)所述特点特性**时,就可以应用单色调搭配方式找到物件的浓淡关联构建层次感,界面表述会更加详细确立。
对比色 补眉
在色调上创作者MBE有时也会用不同类色生产制造图型的气氛,色调的基础范畴会操纵在三种颜色下列,各自选用对比色加补眉产生,下列图型中包括的红、黄、绿、在色盘上视角各自为22.5°的多色间,色相距为1的颜色,均归属于相邻色相配色。而深蓝色视角为180°上下,色相距为8的颜色,称之为补眉色相配色
对比色 同类色
对比色就是指在色盘上相仿的2个色调,在色彩理论中也有相近色相配色、对比色相配色,在效仿和科学研究MBE设计风格时无需墨守成规的去遵照创作者的设计风格,在寻找标准以后能够灵便应用才算是设计方案的关键。

写实性设计风格
在色彩的应用上,室内设计师会遵照色彩基础基本原理来开展颜色,可是在不一样自然环境下为了更好地能更确立的表述物件自身中间的关联,在造型艺术形状上面更为具像。

三、MBE图标制作步骤
(1)如何去选适合的标志绘图
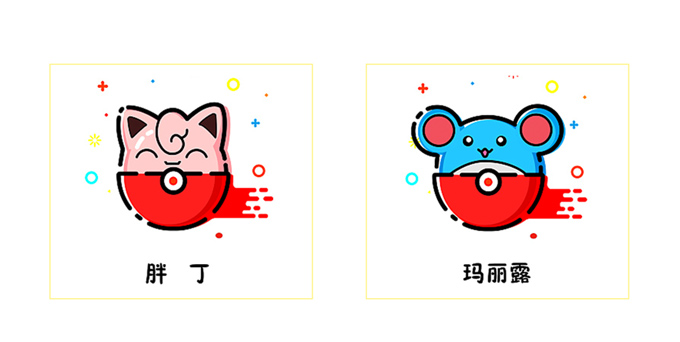
我们在绘图标志情况下要依据市场定位、商品视觉效果设计风格、应用领域去开展去制做,由于mbe风格关键以讨人喜欢软润为主导。
一般我们在设计方案的情况下留意如果以粗而圆的线框刻画轮廊,这一点类似简易画,也类似单线条画。其线框大小适度,越粗的线框在感染力层面会越贴近讨人喜欢感,线框的转折点衔接很圆滑,基本上看不见锐利的斜角。

(2)我们要开展标志绘图
01.我们在设计方案情况下关键用ai去绘图,那样能以矢量图片的方法去出現。
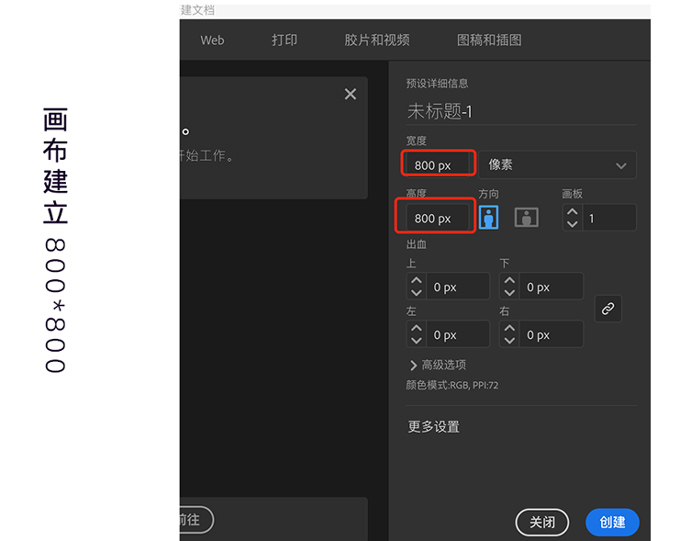
02.建一个画板大家初设规格是800*800清晰度的画板由于没去做包装印刷大家也不建流血。

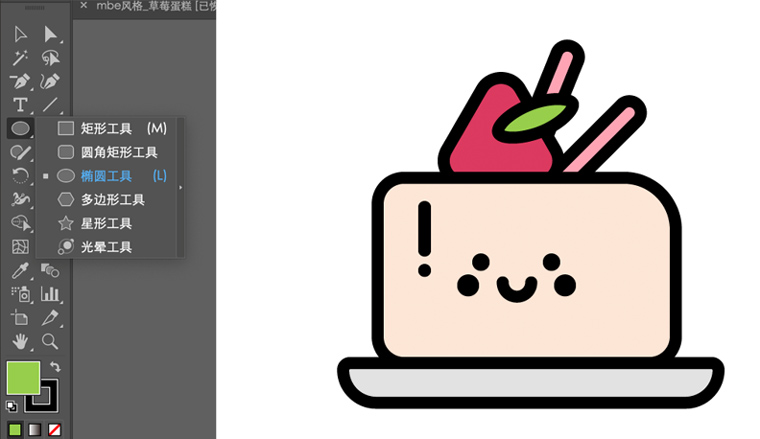
03.大家用样子专用工具开展基础样子的绘图(留意我们在绘图的先以黑白色为主导那样不容易搅乱大家的视觉效果,在做mbe风格情况下关键以圆弧为主导。
(01)大家先用样子去拼出来大家要想的基础造型设计(一定用样子专用工具,假如不规律造型设计可以用签字笔)
(02)绘图完后以后我们要用对其方法开展对其(避免 剪裁出現不正确)

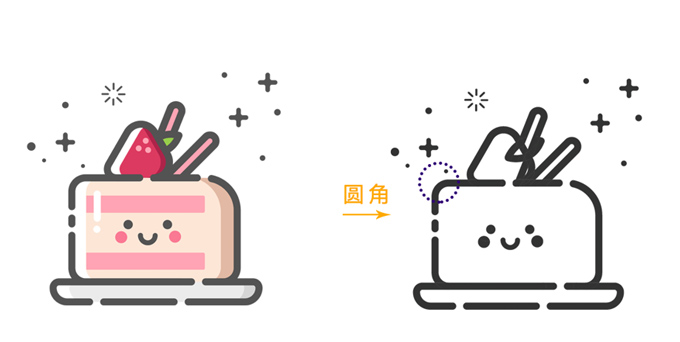
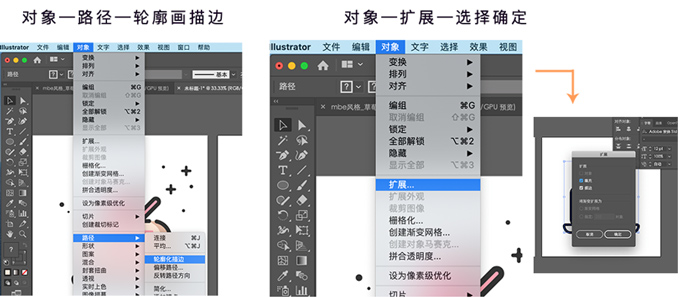
04.大家画好造型设计以后我们要把全部路径描边转换为样子在目标—途径—轮廊化路径描边,或是在目标—拓展都能够转换为添充。

05. (01)变为为填充色以后我们可以开展图形的移位
(02)应用路径查找器开展剪裁
(03)再加上輔助图形

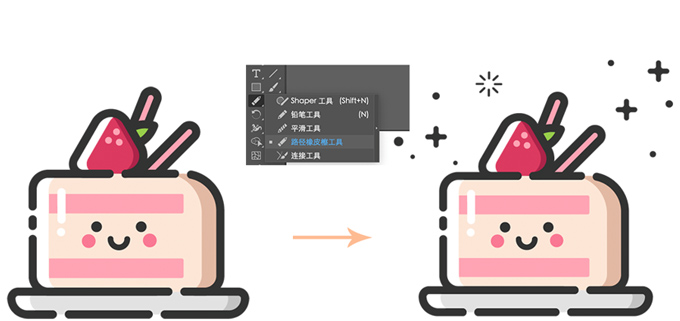
06. (01)大家应用途径橡皮在途径网上开展中断点
(02)中断点以后我们在周边加上一下小原素开展装点,让界面更为讨人喜欢圆滑
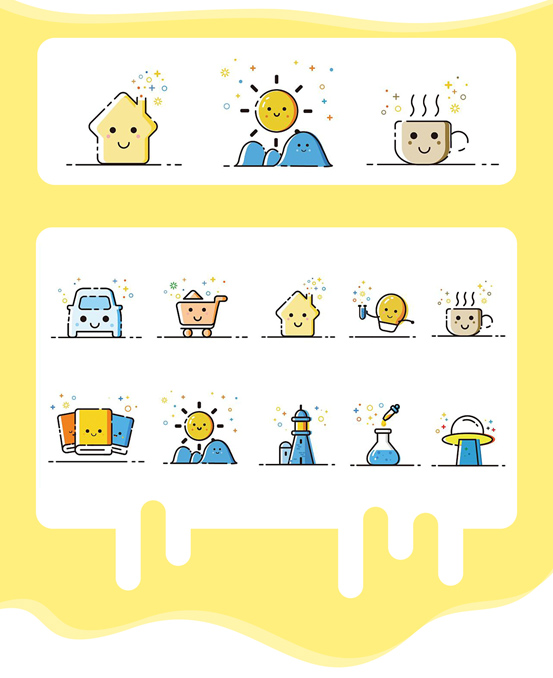
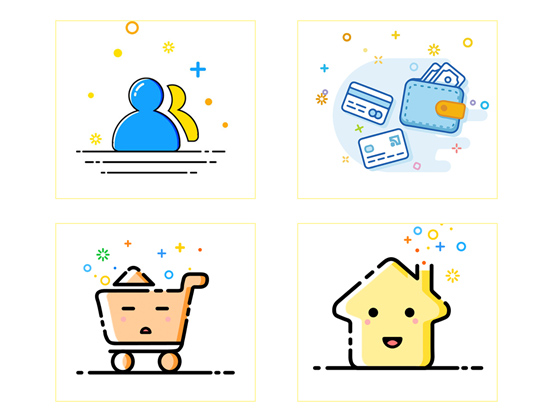
四、MBE标志汇总
MBE设计风格标志大家关键运用于插图,APP引导页,UI标志,宣传海报的制做,在做标志情况下大家关键以讨人喜欢圆滑为主导,不能用过重的色调,在绘图情况下中断点在一个合闭途径之中不必中断点过度过多那样也会危害视觉效果!








