第 一种:尺寸比照
将文本的尺寸做转变,是字体样式组成最主要的一个方式,在绝大多数状况下,主文章标题,重要信息要变大解决。



第二种:大小比照
粗的字形较为重,细的字形较为轻柔,这一重一轻就产生了比照。与尺寸比照的标准一样,重要信息能够字体加粗。

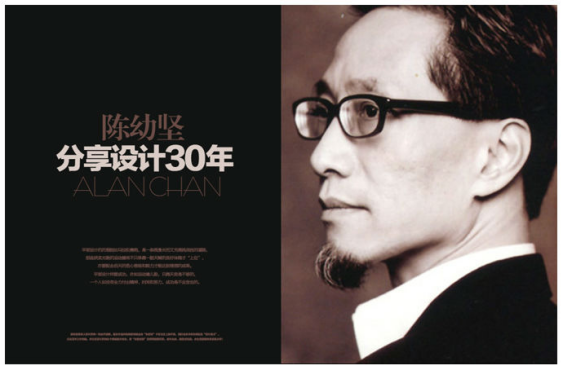
第三种:字形比照
不一样字形会出现不一样的气场,而字形的比照,也刚好是不一样气场的撞击,我们在做字形比照的情况下,也需要多方面的考虑到字形的挑选从气场上是不是与行为主体相符合,与此同时,大家还要留意,一个图像中不必超出三种字形。


第四种:对比色
在我们要注重某一部分的情况下,能够根据色彩明度差,纯净度差和色相距来调整,在有色调中,淡黄色的色度**,蓝紫色的色度最少;在没有颜色系中,乳白色的色度**,灰黑色的色度最少。


第五种:声响比照
静中有动,动中有静,一张一驰,紧密联系。


第六种:方位比照
让文本有专一性,能够拓宽平板式的总面积;上边举得事例里,歪斜的文本排序便是专一性的一种,文本的横向与纵排的融合也是专一性。


第七种:亲疏比照
文本的虚实比照是指字距的高低来产生的冲击性,字距大的给人温馨释放压力的觉得,字距重会给人干净利索便捷的气场,这两种不一样气场的冲击性也会产生许多味儿。


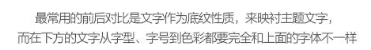
第八种:对比图
对比图说白了是文本的累加所出现的表达效果,文本的对比图能够依据色彩的区别,和字形的大小来达到效果。



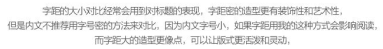
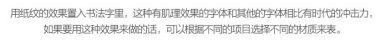
第九种:材料比照
材料比照也叫肌理效果比照。


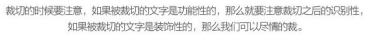
第九种:裁剪比照
字形中间应用裁剪比照,是一个较为有风险性的方式,风险性在与你的朋友是不是接纳这个方式,可以用主文章标题上裁剪,还可以把主文章标题置放在网页页面边沿,运用边界来裁剪。




总结:有关字形中间的组成方法也有许多,这儿仅仅列举了较为常见的十种方式,小伙伴们也发觉了,组成的方式用的越大,实际效果越好,前提条件是要操纵版块的统一和均衡。
前几类方式里,尽管有比照,可是界面较为简单,而越往后实际效果越丰富多彩,这就是组成应用产生的益处,我们可以在制定中去实践活动,这十个方式,用哪些组成在一起实际效果,要多试着,多思索,一定会设计方案的越变越好!







