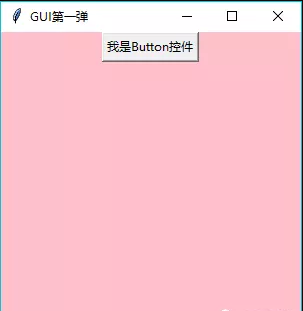
上一期给各位讲了Label控制,今日给各位讲一个Button控制,也是十分常见的,*看一下怎样转化成一个控制吧:
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
button = tk.Button(root, text="我是Button控制")
button.pack()
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

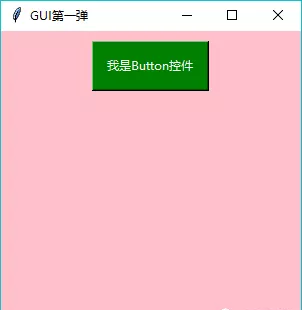
看一下Button按键有哪些特性吧,随后根据这种特性简易的清理一下:


# 默认设置应用tk做为tkinter的简称
import tkinter as tk
def click():
pass
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
button = tk.Button(root, text="我是Button控制", bg="green", fg="white", command=click)
button.pack(ipady=10, ipadx=10, pady=10, padx=10)
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()
注:
ipady和pady表明的分别是内边距和外边距,之后讲到布置的情况下再详解。
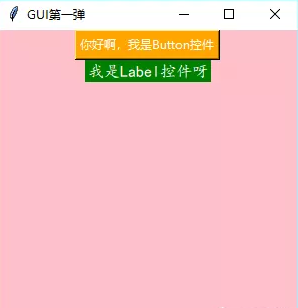
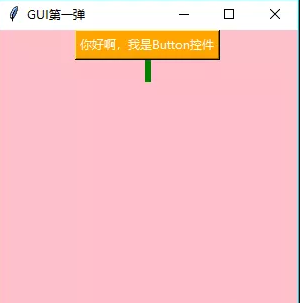
最终综合性一下Label控制,做一个物品,完成点一下按键,向Label控制中添充你文本:
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
def click():
labelvar.set("我是Label控制呀")
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
button = tk.Button(root, text="你好呀,我是Button控制", bg="orange", fg="white", command=click)
button.pack()
labelvar = tk.StringVar()
label = tk.Label(root, textvariable=labelvar, bg="green", fg="white", font="楷体")
label.pack()
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

点一下按键以后: