上一节內容给各位讲了button控制,今日给各位讲一下文本框,entry控制,能够保持网站内容的键入,随后融合之前的好多个控制完成一个小作用。
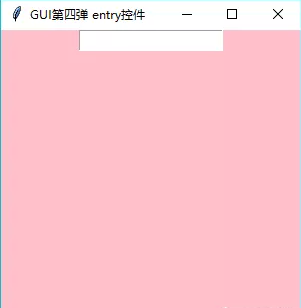
*看一下怎样转化成控制吧:
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI第四弹 entry控制")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
entry = tk.Entry(root)
entry.pack()
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

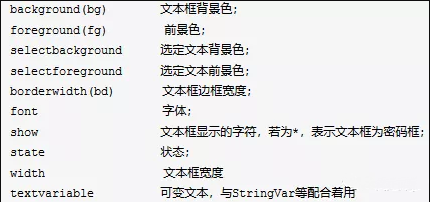
一样的,我们看一下文本框有哪些特性吧,根据这种特性做一些清理:

# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI第四弹 entry控制")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
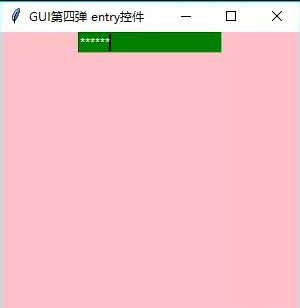
entry = tk.Entry(root, bg="green", fg="white", show="*")
entry.pack()
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

注:
文本框内表明的是*号,不管键入哪些內容全是这一标记,只*须设定一下show的特性就可以,尤其适用输入支付密码时,默认设置的是原状键入,原状表明。
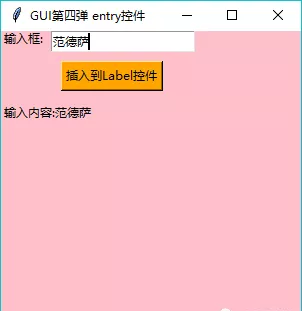
最终我们完成一个小作用吧,融合以前的Button控制和Label控制,做一下简易的备考:
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
def click():
res = entry.get()
label2var.set("键入內容:" res)
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI第四弹 entry控制")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
label1 = tk.Label(root, text="文本框:", bg="pink")
label1.place(x=0, y=0, height=14)
entry = tk.Entry(root, bg="white", fg="black")
entry.place(x=50, y=0)
btn = tk.Button(root, text="插进到Label控制", command=click, bg="orange")
btn.place(x=60, y=30)
label2var = tk.StringVar()
label2var.set("內容表明:")
label2 = tk.Label(root, textvariable=label2var, bg="pink")
label2.place(x=0, y=70)
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

合理布局涵数会在后面跟大伙儿解读,如今不明白没有关系。合理布局涵数关键有三种,pack,place,grid涵数。