今日给各位讲一下text构件,也就是富文本框构件,这一构件也是很有效的,那使我们从怎样转化成构件现在开始:
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI第四弹 entry控制")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
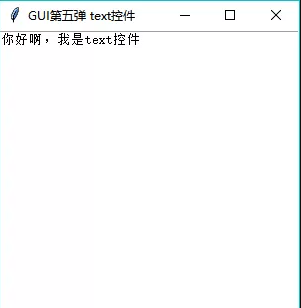
text = tk.Text(root)
text.insert(tk.END, "你好呀,我是text控制")
text.pack()
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

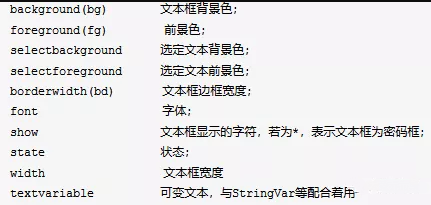
规矩,或是看一下它的特性吧,大伙儿一定要多看看官方网指南,那样的话才会深入掌握api的**层主要参数和方式 。

并不知道各位又没有发觉,实际上和entry控制的特性一模一样,那麼我们根据特性做一些随意的清理吧:

# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI第四弹 entry控制")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
text = tk.Text(root, bg="#9EB34D", fg="white", font="迷你型简小篆书")
text.insert(tk.END, "你好呀,我是text控制")
text.pack()
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()
注:
1.不清楚以前是否有跟妈妈说过,这里头色调特性划分的值能够应用十六进制开展更换,不清楚的能够找一些RGB在线转换器的网址。
2.text控制的文字內容*须 insert进来,**个主要参数是插进的部位,能够挑选 结尾,还可以挑选 逐渐,还能够挑选 鼠标光标的部位。
3.字体样式一定要是电子计算机组装的字体样式哈,沒有得话,是没什么实际效果的,以前有一个小伙伴在后台管理提出问题。
最终综合性一下,做一个小的事物吧:
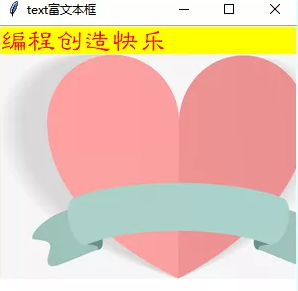
import tkinter as tk
from PIL import ImageTk, Image # 照片处理库学过去了哈
root = tk.Tk()
root.title("text富文本框")
root.geometry("300x300 500 500") # 后边的 500 500指的是对话框的部位
text = tk.Text(root)
text.pack()
# 环境变量的配备,f1指的是别称,font元祖蛋糕能够配备字体样式和字体大小,后边是前景色和背景颜色
text.tag_configure("f1", font=("迷你型简小篆书", 20), foreground="red", background="yellow")
text.insert(tk.END, "程序编写造就开心n", "f1")
img = Image.open("../善心/7.jpg")
w, h = img.size
img = img.resize((int(w/2), int(h/2)), Image.ANTIALIAS)
photo = ImageTk.PhotoImage(img)
# 在text输入框中上传图片
text.image_create(tk.END, image=photo)
root.mainloop()