今日总算能够给各位讲一下合理布局涵数,这一节要把三个合理布局涵数给各位讲搞清楚,*讲的是最常见的pack合理布局:
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
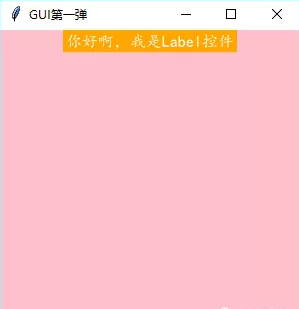
label = tk.Label(root, text="你好呀,我是Label控制", bg="orange", fg="white", font="楷体")
label.pack()
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

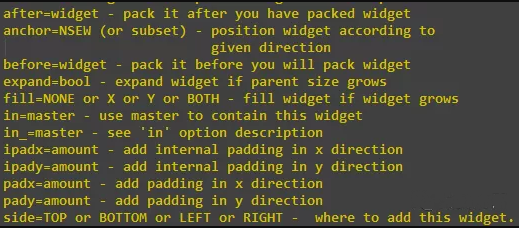
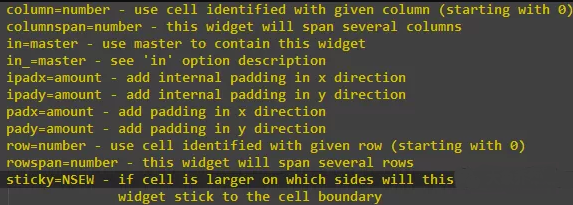
大伙儿还可以见到,在沒有给pack涵数一切主要参数的情形下,默认设置的是垂直居中置放控制的,我们看一下它有哪些主要参数吧:

这儿*须特别注意的也是关键采用的2个特性,一个是anchor另一个是side,anchor指的是控制的两端对齐方法,side指的是控制的布置部位,主要是相对性于父对话框而言的。
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
label1 = tk.Label(root, text="你好呀,我是Label控制", bg="orange", fg="white", font="楷体")
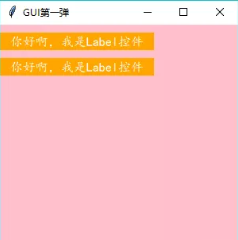
label1.pack(anchor="w", ipadx=10, pady=10)
label2 = tk.Label(root, text="你好呀,我是Label控制", bg="orange", fg="white", font="楷体")
label2.pack(anchor="w", ipadx=10)
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

下边介绍一下grid合理布局,这一合理布局主要是选用列和行的方法开展控制的合理布局的,这里row和column仅仅相对性的关联,下边看个简洁的事例:
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
label1 = tk.Label(root, text="你好呀,我是Label控制", bg="orange", fg="white", font="楷体")
label1.grid(row=0, column=0)
label2 = tk.Label(root, text="你好呀,我是Label控制", bg="orange", fg="white", font="楷体")
label2.grid(row=1, column=0)
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()
这儿只解释一下sticky主要参数,主要是用以两端对齐的,例如:
sticky=N/S/E//W:顶部两端对齐/底部两端对齐/右两端对齐/左两端对齐
sticky=N S:拉申相对高度,使其在水平方向上顶部和底部都两端对齐
sticky=E W,拉申总宽,使其在竖直的方向上左界限和右界限都两端对齐
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
# root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
btn1 = tk.Button(root, text="btn1", fg="red", font="楷体", width=3, height=4)
btn1.grid(row=0, column=0, sticky="we")
btn2 = tk.Button(root, text="btn2", fg="blue", font="楷体")
btn2.grid(row=1, column=0, sticky="we")
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

我们看一下它有哪些主要参数吧

这儿只解释一下sticky主要参数,主要是用以两端对齐的,例如:
sticky=N/S/E//W:顶部两端对齐/底部两端对齐/右两端对齐/左两端对齐
sticky=N S:拉申相对高度,使其在水平方向上顶部和底部都两端对齐
sticky=E W,拉申总宽,使其在竖直的方向上左界限和右界限都两端对齐
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
# root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
btn1 = tk.Button(root, text="btn1", fg="red", font="楷体", width=3, height=4)
btn1.grid(row=0, column=0, sticky="we")
btn2 = tk.Button(root, text="btn2", fg="blue", font="楷体")
btn2.grid(row=1, column=0, sticky="we")
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

最终说一下place合理布局,这一选用的是肯定部位,因此 不必担心控制部位挪动哪些的,可是座标*须 自身去调,我们做的那一个好项目便是使用的place合理布局,首先看一个简洁的案例吧:
# 默认设置应用tk做为tkinter的简称
import tkinter as tk
# 转化成一个Tk目标(也叫主文本框目标)
root = tk.Tk()
# 设定文本框的名字
root.title("GUI**弹")
# 设定文本框的尺寸,正中间的是小写字母的x
root.geometry("300x300")
# root['background'] = "pink"
# **个主要参数主要是表明控制的父对话框到底是谁
# text特性是控制上边的文本
btn1 = tk.Button(root, text="btn1", fg="red", font="楷体")
btn1.place(x=0, y=0)
btn2 = tk.Button(root, text="btn2", fg="blue", font="楷体")
btn2.place(x=0, y=40)
# 让窗血液循环起來,文本框才会一直表明
root.mainloop()

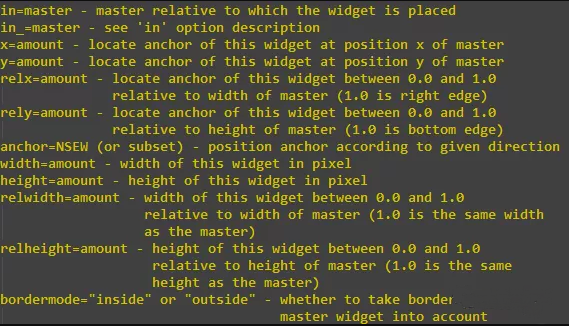
如今看一下,这一函数有哪些主要参数吧:

由于place合理布局涵数并不是如何使用,因此就不太进一步说明了,平时仅用x,y这两个主要参数,关键用于特定控制的坐标轴的。
注:
一般在一个系统中pack合理布局和grid合理布局不可以直接应用,毫无疑问会出错,除非是是在一个frame里边。此外如果有想学习培训Python基本知识,能够本网站Python教程视频中学习培训哦。
文中主要内容摘自互联网,秉着共享与散播的标准,著作权归原作全部,若有侵权行为请在线留言开展删掉。